前言
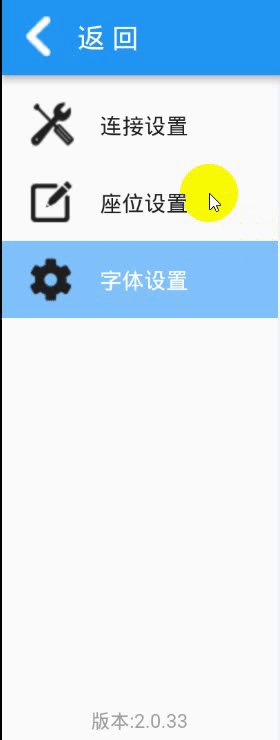
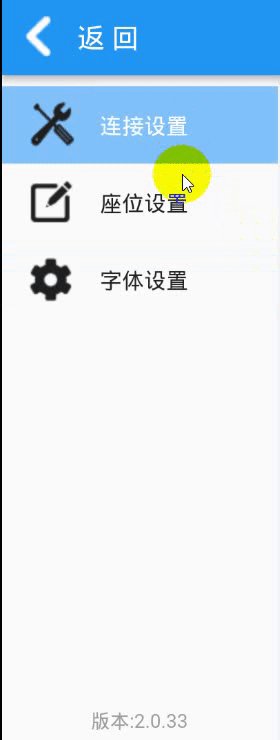
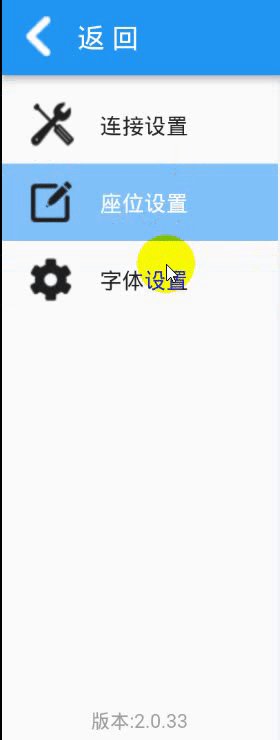
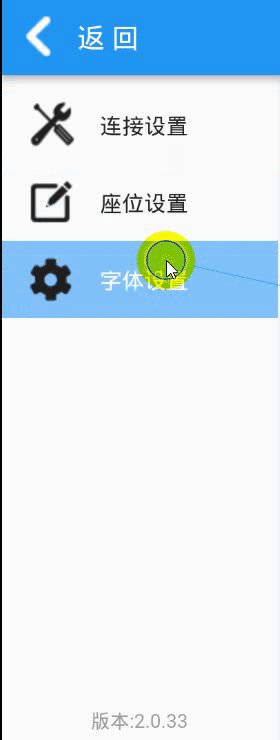
先看功能效果图
功能实战
功能实现非常简单!
- StatefulWidget
- ListView
- ListTile
- 实体类的Map数据储存名称 & 是否选中
接下来我们看看代码实现
实体类(EntityInfo)
/**
* 会议设置数据
*/
class EntityInfo {
Map<String,bool> _navMap = {};
EntityInfo(){
_init();
}
void _init(){
_navMap = {
"连接设置": false,
"座位设置": false,
"字体设置": false
};
}
Map<String, bool> get navMap => _navMap;
set navMap(Map<String, bool> value) {
_navMap = value;
}
}接下来我们实现一下State
/**
* State
*/
class EntityInfoState extends State<SimpleWidget>{
//定义图片icon
final Image backImage = new Image.asset("images/back.png",width: 32,height: 32);
static Image settingImage = new Image.asset("images/setting_link.png");
static Image seatImage = new Image.asset("images/setting_seat.png");
static Image settingTableImage = new Image.asset("images/setting_table.png");
//索引
String widgetIndex = "连接设置";
final Map<String,Image> imageMap = {
"连接设置": settingImage,
"座位设置": seatImage,
"字体设置": settingTableImage
};
Widget changeWidgetList(){
switch(widgetIndex){
case "连接设置":
return basicSetting();
case "座位设置":
return meetingSetting();
case "字体设置":
return fontSetting();
}
return Text("error");
}
@override
Widget build(BuildContext context) {
var meeting = MeetingSetting();
return Scaffold(
resizeToAvoidBottomInset: false,
appBar: AppBar(
title: Container(
alignment: Alignment.topCenter,
child: Text(meeting.title,style: TextStyle(letterSpacing: 15,fontSize: 25)),
),
leading: Container(
width: 300,
padding: EdgeInsets.fromLTRB(10, 0, 0, 0),
margin: EdgeInsets.fromLTRB(0, 0, 0, 0),
child: Row(
children: [
backImage,
Container(
margin: EdgeInsets.fromLTRB(10, 0, 0, 0),
child: Text("返回",style: TextStyle(color: Colors.white,fontSize: 20,letterSpacing: 5))
)
],
)
),
leadingWidth: 200,
),
body: Row(
children: <Widget>[
//导航栏
navWidget(meeting),
],
),
);
}
/**
* 导航栏
*/
Widget navWidget(MeetingSetting meetingSetting){
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
width: 200,
height: 450,
child: MediaQuery.removePadding(context: context,removeTop: true, child: ListView(
children: getNavListTitle(meetingSetting),
shrinkWrap: true
))
),
],
);
}
/**
* 获取NavTitle
*/
List<ListTile> getNavListTitle(MeetingSetting meetingSetting){
List<ListTile> titleList = [];
//使用这行代码即可对点击的选项进行选中控制!
meetingSetting.navMap[widgetIndex] = true;
meetingSetting.navMap.forEach((key,selected) {
titleList.add(ListTile(
title: Text(key),
selectedColor: Colors.white,
// tileColor: Color.fromRGBO(128,193,251,1),
selectedTileColor: Color.fromRGBO(128,193,251,1),
// hoverColor: Color.fromRGBO(128,193,251,1),
leading: imageMap[key],
selected: selected,
minLeadingWidth: 20,
//点击事件
onTap: (){
setState(() {
widgetIndex = key;
print("ele: " + key);
print("selected: " + meetingSetting.navMap[key].toString());
});
},
));
});
return titleList;
}
}最后一个StatefulState即可
class SimpleWidget extends StatefulWidget{
State<SimpleWidget> _state;
SimpleWidget(this._state);
@override
State<StatefulWidget> createState() {
return this._state;
}
}温馨提示
值得一提的是,经过反复测试,发现 onTap会重新执行一次整个函数!(也许原来就是这样)
感谢你的观看!